一、创建短代码 hide,将下面代码添加到主题的 functions.php 文件中。
add_shortcode('hide','loginvisible');
function loginvisible($atts,$content=null){
if(is_user_logged_in() && !is_null($content) && !is_feed()){
return $content;
}
else{
$url = get_permalink().'?'.time();
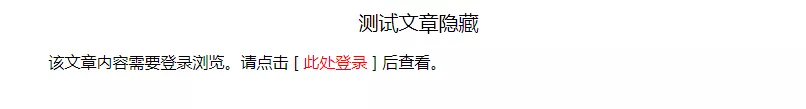
return '<p>该文章内容需要登录浏览。请点击 [ <a style="color:red" href="'.wp_login_url($url).'">此处登录</a> ] 后查看。</p>';
}
}
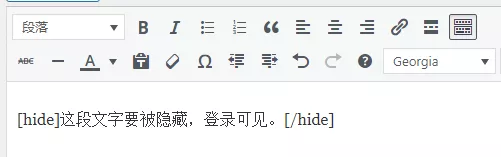
二、编辑文章内容,将要隐藏的内容用[hide][/hide]包裹起来
[hide]这段文字将被隐藏,登录后可见。[/hide]

三、实际效果

点击登录后,会自动跳回当前页面,显示被隐藏的内容。
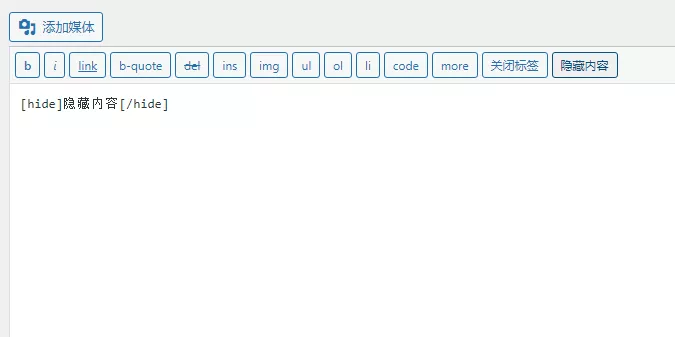
四、扩展,在后台文本编辑器中增加快速按钮(注意是编辑器的文本编辑状态)。
将下面的代码加入到主题的 functions.php 文件中即可。
// 后台文本编辑框中添加隐藏简码按钮
function add_hide_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'hide', '隐藏内容', '[hide]隐藏内容[/hide]',"" );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'add_hide_quicktags' );