单行文本样式代码:
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;多行文本样式代码:
width: 400px;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;示例html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
.single-line{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.multiple-line{
width: 400px;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
}
</style>
</head>
<body>
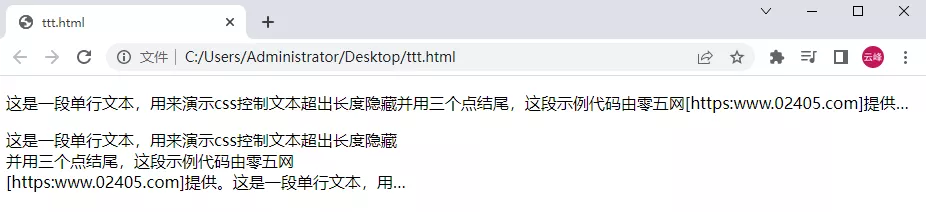
<p class="single-line text-right">这是一段单行文本,用来演示css控制文本超出长度隐藏并用三个点结尾,这段示例代码由零五网[https:www.02405.com]提供。这是一段单行文本,用来演示css控制文本超出长度隐藏并用三个点结尾,这段示例代码由零五网[https:www.02405.com]提供。这是一段单行文本,用来演示css控制文本超出长度隐藏并用三个点结尾,这段示例代码由零五网[https:www.02405.com]提供。</p>
<p class="multiple-line">这是一段多行文本,用来演示css控制文本超出长度隐藏并用三个点结尾,这段示例代码由零五网[https:www.02405.com]提供。这是一段多行文本,用来演示css控制文本超出长度隐藏并用三个点结尾,这段示例代码由零五网[https:www.02405.com]提供。这是一段多行文本,用来演示css控制文本超出长度隐藏并用三个点结尾,这段示例代码由零五网[https:www.02405.com]提供。</p>
</body>
</html>示例效果: