方法1:使用letter-spacing属性控制–字符间距
letter-spacing 属性增加或减少字符间的空白,该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
letter-spacing将每一个中文文字作为一个“字”,而每一个英文字母也作为一个“字”!
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
letter-spacing:normal;
}
.p2{
letter-spacing:10px;
}
</style>
</head>
<body>
<div class="demo">
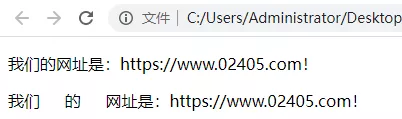
<p class="p1">我们的网址是:https://www.02405.com!</p>
<p class="p2">我们的网址是:https://www.02405.com!</p>
</div>
</body>
</html>
方法2:使用word-spacing属性控制–单词的间距
word-spacing 属性增加或减少单词间的空白;在这个属性中,“字” 定义为由空白符包围的一个字符串。
也就是说该属性是以空格为基准进行调节间距的:
- 如果多个字母被连在一起,则会被word-spacing视为一个单词;
- 如果汉字被空格分隔,则分隔的多个汉字就被视为不同的单词,word-spacing属性此时有效。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
word-spacing:normal;
}
.p2{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
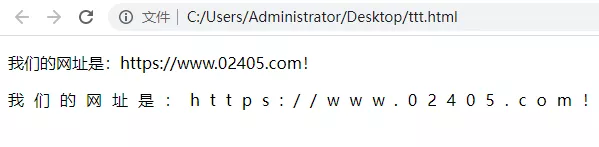
<p class="p1">我们的网址是:https://www.02405.com!</p>
<p class="p2">我们 的 网址是:https://www.02405.com!</p>
</div>
</body>
</html>