Bootstrap 是一款用于网站和网络应用程序开发的开源前端框架,包括 HTML、CSS 及 JavaScript 的框架,提供字体排印、窗体、按钮、导航及其他各种组件及 Javascript 扩展,旨在使动态网页和 Web 应用的开发更加容易。
我们可以使用现成的 Flask 插件来使用 Bootstrap。但是网上很多教程中提到的都是 Flask-Bootstrap ,这款插件已经很久没有维护,且只支持 Bootstrap 3。本文推荐使用 Bootstrap-Flask,基于 Flask-Bootstrap 开发,但更好用更轻量,同时支持 Bootstrap 4。
安装
pipenv install bootstrap-flask使用
Bootstrap-Flask 使用起来十分简单方便,我们只需要创建一个基础模板,并在基础模板中引入 css 和 JavaScript 资源。和 Flask-Bootstrap 不同,我们不用继承其生成的 base.html 模板,我们可以使用自己的 base.html 模板,只需导入资源,大大提升了网页开发的灵活性。
app.py 代码如下:
from flask import Flask, render_template
from flask_bootstrap import Bootstrap
app = Flask(__name__)
bootstrap = Bootstrap(app)
@app.route("/")
def index():
return render_template("index.html")base.html 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
{% block head %}
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>{% block title %}{% endblock %} - Flask 测试</title>
{% endblock %}
{{ bootstrap.load_css() }}
</head>
<body>
{{ bootstrap.load_js() }}
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="{{ url_for('index') }}">Flask 测试</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="{{ url_for('index') }}">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{{ url_for('index') }}">留言板</a>
</li>
</ul>
</div>
</nav>
{% block body %}
{% endblock %}
</div>
</body>
</html>和之前的文章相比,突然多了很多代码,但是不用担心,引入 bootstrap 的关键代码在 head 和 body 中:
<head>
...
{{ bootstrap.load_css() }}
</head>
<body>
{{ bootstrap.load_js() }}
...
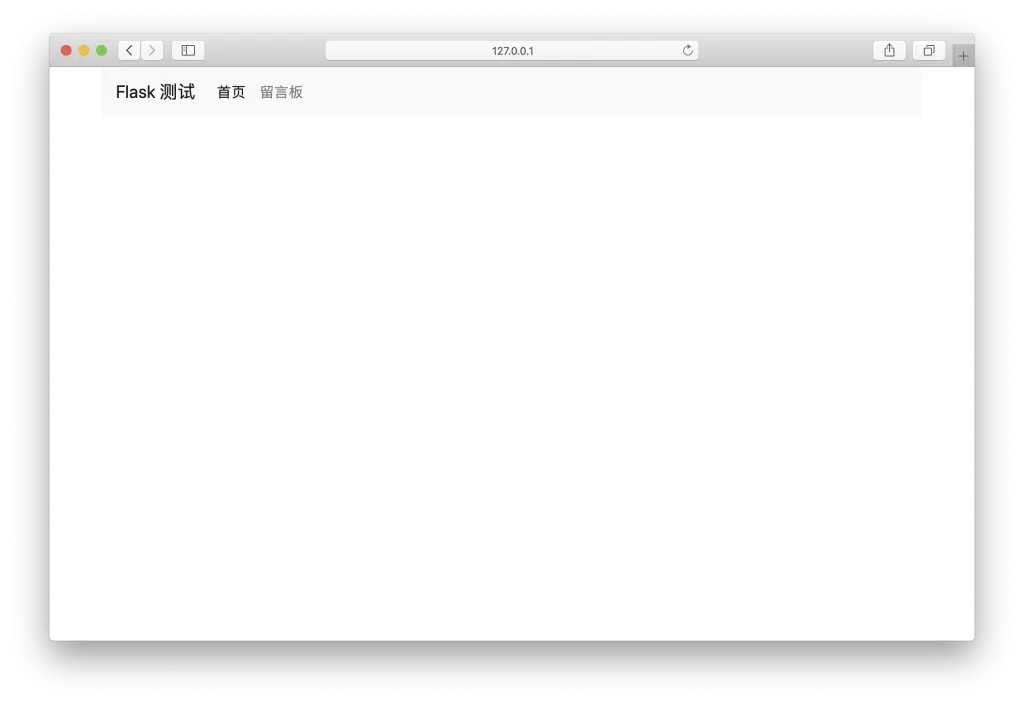
</body>至于其他部分,是使用 bootstrap 创建了导航栏。

当我们看到导航栏,说明我们已经成功使用 Bootstrap-Flask。
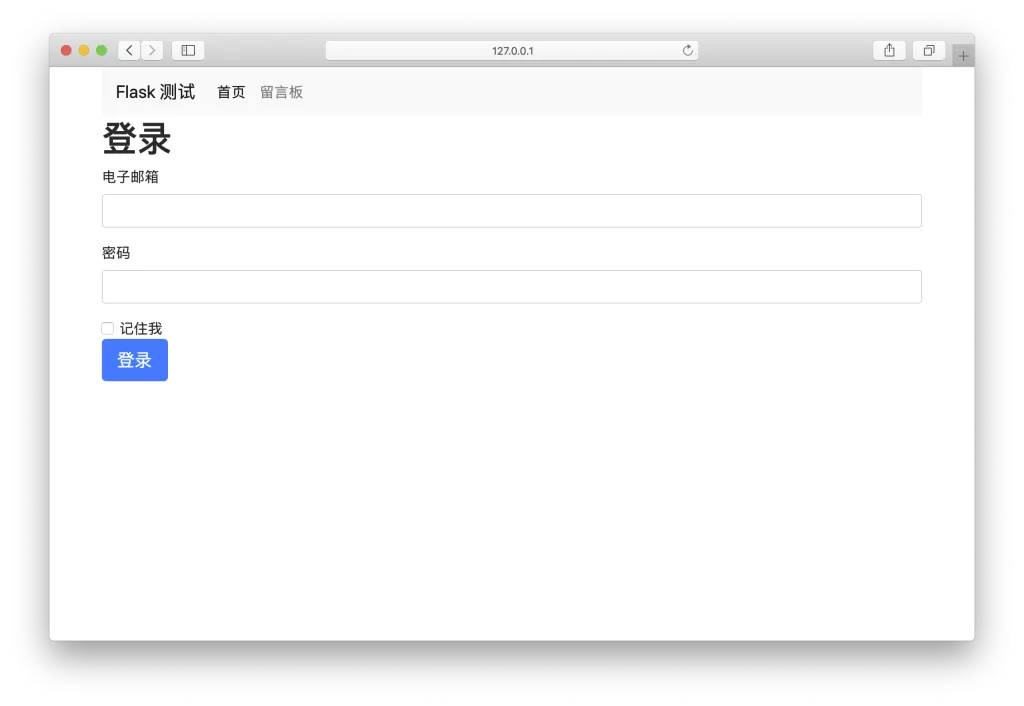
例如我们在首页创建登录页面:

其他组件的使用参照 bootstrap 4 的文档即可。