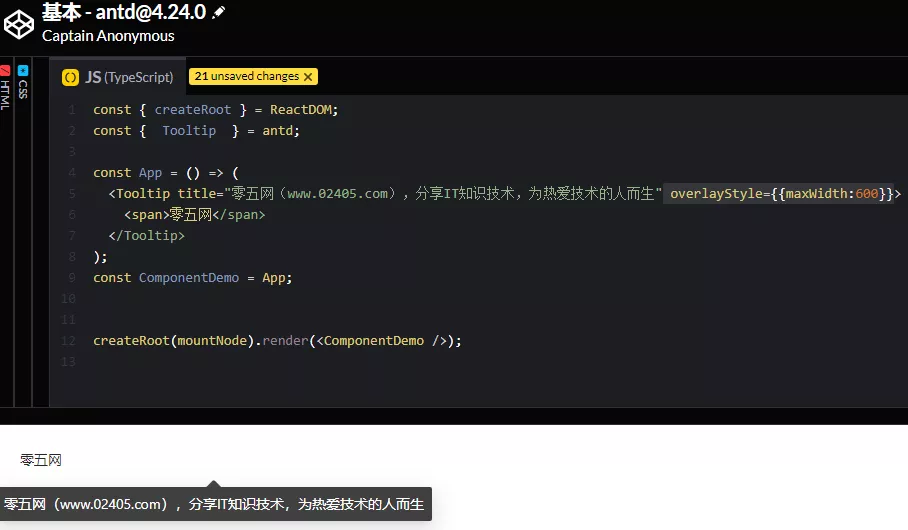
antd 中的 tooltip 组件默认宽度比较小,超出宽度会自动换行。如果我们的提示文字刚好超过了一点,还不想换行,那么可以通过 overlayStyle 重写样式来调整宽度。
const { createRoot } = ReactDOM;
const { Tooltip } = antd;
const App = () => (
<Tooltip title="零五网(www.02405.com),分享IT知识技术,为热爱技术的人而生" overlayStyle={{maxWidth:600}}>
<span>零五网</span>
</Tooltip>
);
const ComponentDemo = App;
createRoot(mountNode).render(<ComponentDemo />);