web-msg-sender 是 workman 推出的一款 web 长连接推送框架,采用 PHPSocket.IO 开发,基于WebSocket 长连接通讯,如果浏览器不支持 WebSocket 则自动转用 comet 推送。 通过后台推送消息,消息可以即时推送到客户端,非轮询,实时性非常好,性能很高。
官方的示例非常简单,只推送了一句话,而我们在日常开发时,更多的需求是向前端推送一个数组。接下来本文就分享一下 web-msg-sender 发送数组的方法。
一、后台返回 json 数据。
public function handle(StudentRegistered $event)
{
// 指明给谁推送,为空表示向所有在线用户推送
$to_uid = "";
// 推送的url地址,使用你的服务器地址
$push_api_url = "http://127.0.0.1:2121/";
$post_data = array(
"type" => "publish",
"content" => $event->student->toJson(),
"to" => $to_uid,
);
$ch = curl_init ();
curl_setopt ( $ch, CURLOPT_URL, $push_api_url );
curl_setopt ( $ch, CURLOPT_POST, 1 );
curl_setopt ( $ch, CURLOPT_HEADER, 0 );
curl_setopt ( $ch, CURLOPT_RETURNTRANSFER, 1 );
curl_setopt ( $ch, CURLOPT_POSTFIELDS, $post_data );
curl_setopt ($ch, CURLOPT_HTTPHEADER, array("Expect:"));
$return = curl_exec ( $ch );
curl_close ( $ch );
var_export($return);
}这里之所以转成 json 格式,而不是 array 是因为在 curl post 时,参数为二维数组会提示Array to string conversion 错误。
二、修改 web-msg-sender 关闭 htmlspecialchars。
找到 web-msg-sender 根目录,打开 start_io.php 文件,将:
$post['content'] = htmlspecialchars(@$post['content']);修改为:
$post['content'] = @$post['content'];如果不关闭 htmlspecialchars ,前台接受到的代码是安全替换后的,解析起来比较麻烦。
三、重启 web-msg-sender 服务。
在 web-msg-sender 根目录下分别执行下面的命令,使步骤二中的改动生效:
php start.php reload
php start.php restart -d四、前台接受并解析 json 字符串即可。
// 后端推送来消息时
socket.on('new_msg', function(msg){
console.log(JSON.parse(msg));
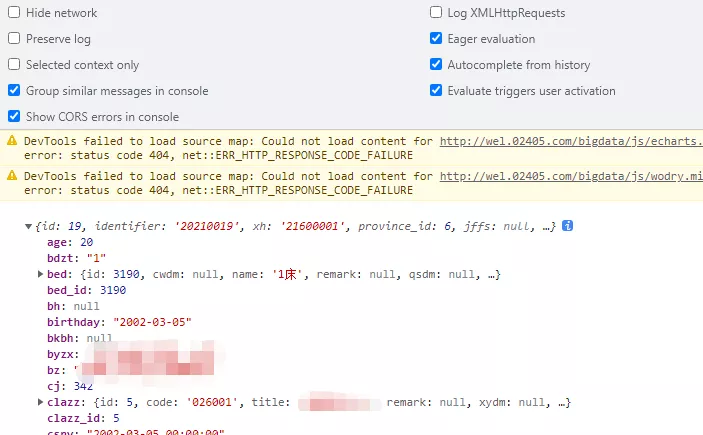
});五、实际效果: