使用 vue 的过程中遇到错误:Component name “xxx“ should always be multi-word vue/multi-word-component-names。这是因为在配置完 ESlint 后,要求代码格式规范的同时也规定了组件的命名规则,要写成 “XXXName”的格式,不能是单个单词。
除了将组件的名称按照规则更改外,还有一种快捷的解决方式是关闭语法检查。
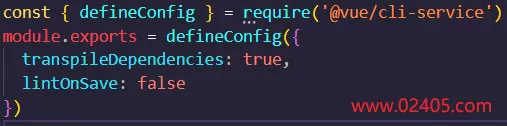
在 vue.config.js 文件中加入一行配置:
lintOnSave: false //关闭语法检查