在 WordPress 中,管理后台顶部的工具栏由 WP_Admin_Bar 类生成,因此我们可以使用该类的 remove_node() 方法移除其中指定的项目。
语法
WP_Admin_Bar::remove_node( string $id )删除一个节点。
参数
$id:( string ) (必需) 项目的 ID。
更多信息
此函数从工具栏中删除一个项目。工具栏项也称为“节点”。
查找工具栏节点 ID
节点 ID 可以在任何带有工具栏的 WordPress 页面的 HTML 源代码中找到。查找 ID 以“wp-admin-bar-”开头的列表项。例如,工具栏左侧 WordPress 徽标的列表项 ID 为“wp-admin-bar-wp-logo”:
<li id="wp-admin-bar-wp-logo" class="menupop"> … </li>
从列表项 ID 中删除“wp-admin-bar-”以获取节点 ID。在此示例中,节点 ID 为“wp-logo”。
注意:还可以通过 get_nodes() 的示例查看所有节点 ID 。
示例
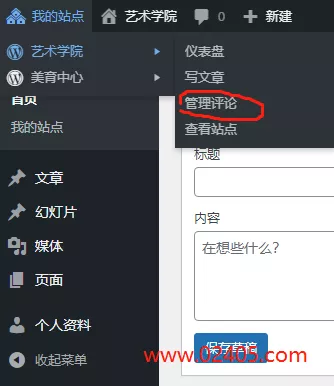
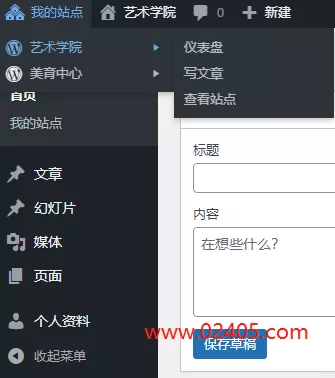
移除多站点模式下,“我的站点”中站点列表中每个站点下面的“管理评论”子菜单。
/**
* 移除站点列表中的管理评论菜单。
*
* @param WP_Admin_Bar $wp_admin_bar WP_Admin Bar instance.
*/
function remove_sites_edit_comments( $wp_admin_bar ) {
foreach ( (array) $wp_admin_bar->user->blogs as $blog ) {
$wp_admin_bar->remove_node( 'blog-' . $blog->userblog_id.'-c' );
}
}
add_action( 'admin_bar_menu', 'remove_sites_edit_comments', 999 );