实现代码:
<div> 打败苹果,十年巨亏,全球在线音乐第一股的转型之痛</div>
<style>
div{
width: 200px;
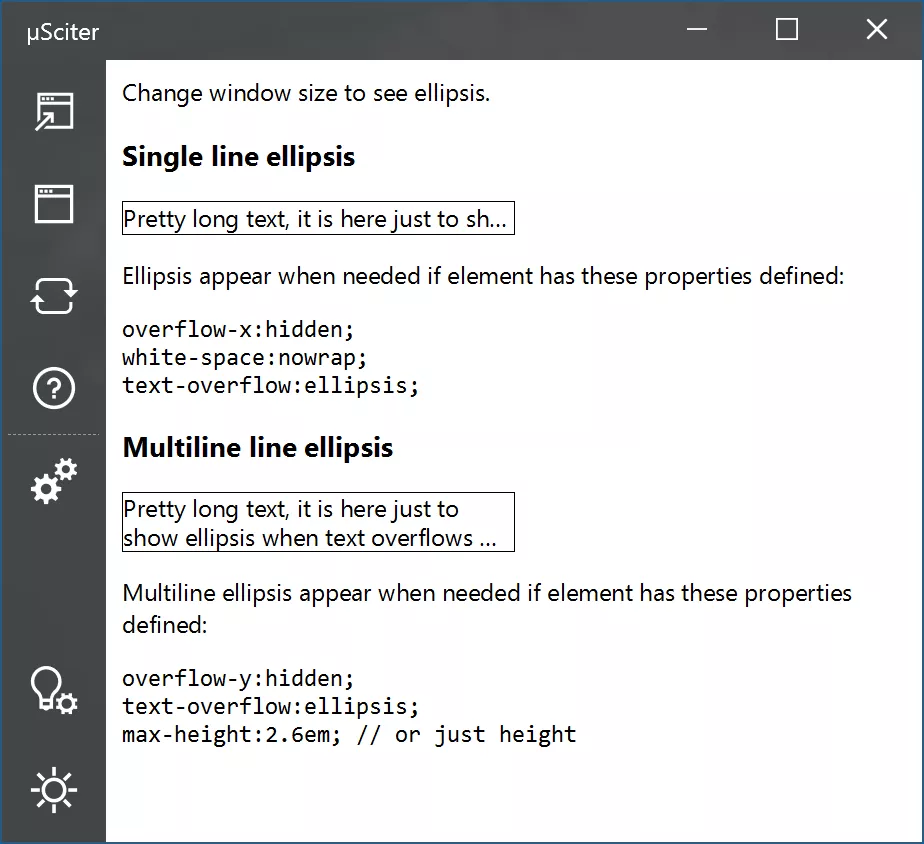
white-space: nowrap; /* 文本不换行 */
overflow: hidden; /* 超出部分隐藏 */
text-overflow: ellipsis; /* 文字超出部分显示为 ... */
}
</style>实际效果:

实现代码:
<div> 打败苹果,十年巨亏,全球在线音乐第一股的转型之痛</div>
<style>
div{
width: 200px;
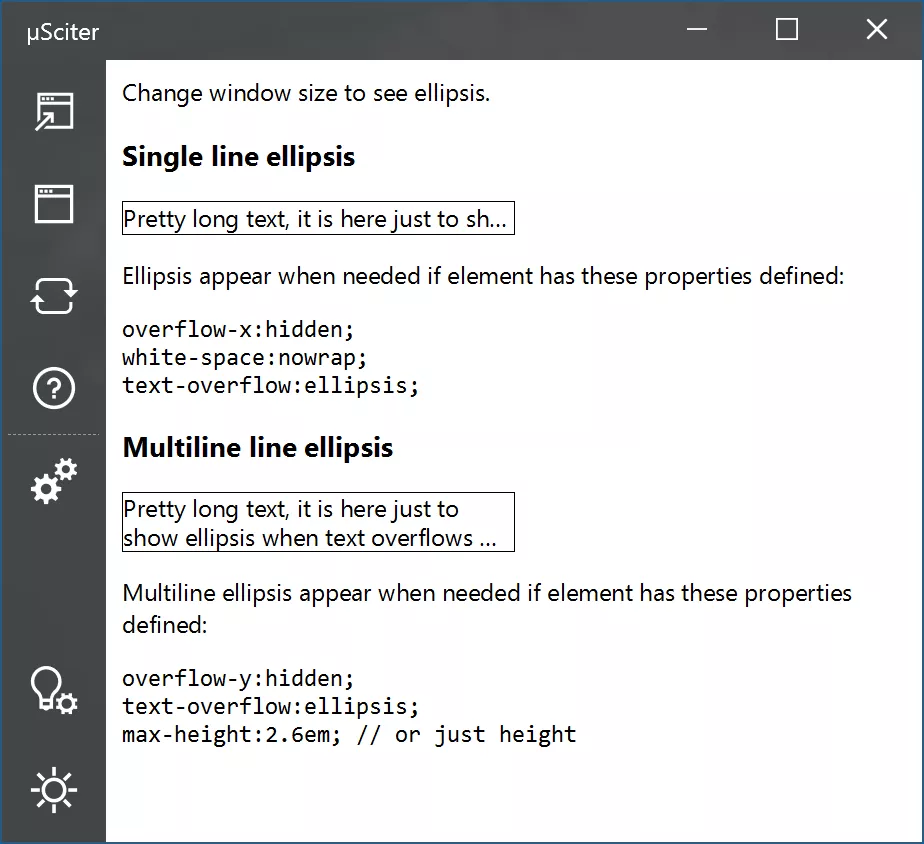
white-space: nowrap; /* 文本不换行 */
overflow: hidden; /* 超出部分隐藏 */
text-overflow: ellipsis; /* 文字超出部分显示为 ... */
}
</style>实际效果: