WordPress主题开发之自定义导航菜单功能开发:
一、注册菜单
在主题 functions.php 文件中,使用 register_nav_menu 注册单个菜单或者使用 register_nav_menus 批量注册菜单。
注册单个菜单:
/*
register_nav_menu( $location, $description )
函数功能:注册导航菜单
@参数 string $location, 导航菜单的位置
@参数 string $description, 导航菜单的描述
开启多个位置的导航菜单,只需要重复调用此函数即可
*/
register_nav_menu( 'main-menu', '主菜单' );批量注册多个菜单:
/*
register_nav_menus( $locations )
函数功能:批量注册导航菜单
@参数 string[] array $locations,菜单位置标识符(如 slug)和描述性文本的关联数组。
*/
register_nav_menus( array(
'main_menu' => '主菜单',
'side_menu' => '侧边栏菜单'
) );使用钩子:
function register_my_menus() {
register_nav_menus(
array(
'amin_menu' => '主菜单',
'side_menu' =>'侧边栏菜单',
)
);
}
add_action( 'after_setup_theme', 'register_my_menus' );二、后台创建菜单
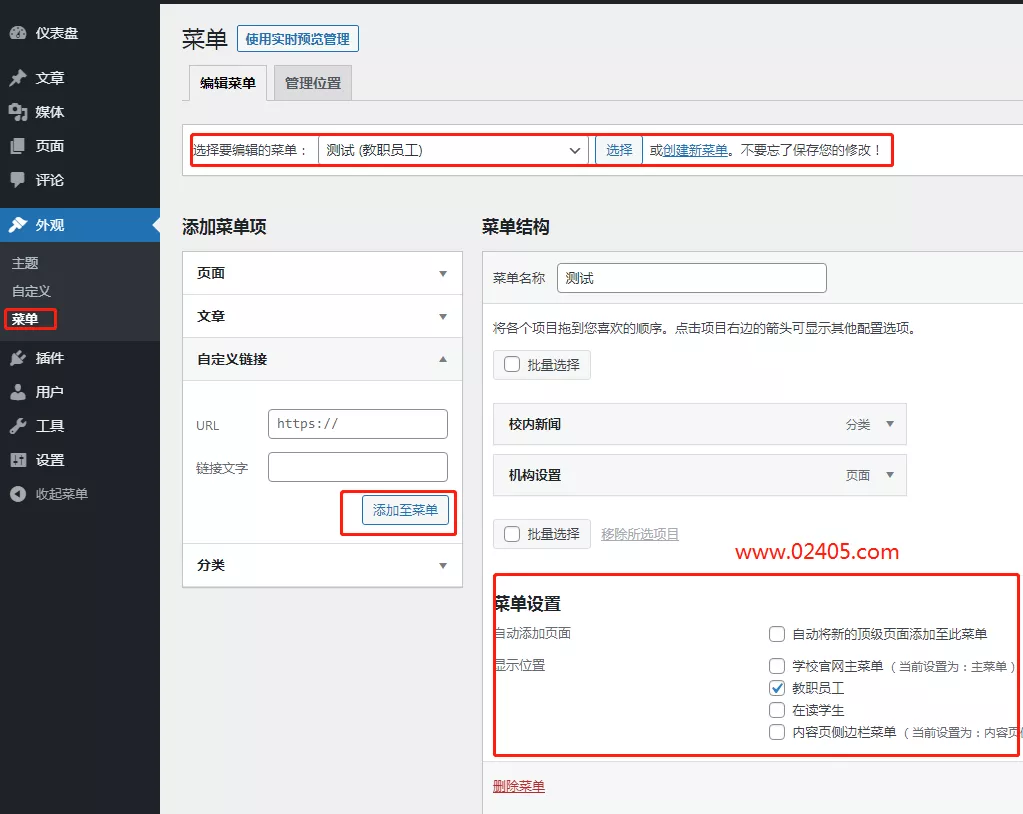
注册好菜单后,后台的“外观”中就会出现“菜单”选项,通过该功能我们就可以可视化的创建菜单、向菜单中添加项目(页面、文章、自定义链接、分类)、设置菜单关联等操作。

三、在模板中添加菜单代码,调用菜单
在主题模板中通过 wp_nav_menu() 调用菜单,该函数会生成一段包含固定 dom 和 class 的 html代码。
默认用法:
<?php wp_nav_menu(); ?>高级用法:
<?php if ( has_nav_menu( 'menu' ) ) : ?>
<?php
wp_nav_menu(
array(
'theme_location' => 'menu',
'container' => '',
'menu_class' => 'my_menu ',
'menu_id' => 'main',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
'walker' => new WPDocs_Walker_Nav_Menu(),
)
);
?>
<?php endif; ?>wp_nav_menu 参数说明:
| theme_location | 导航别名 |
| menu | 所需的菜单。接受菜单 ID、slug、名称或对象。 |
| container | 包含 ul 的容器,默认 div |
| container_id | 包含 ul 的容器 ID |
| container_class | 包含 ul 的容器 class |
| container_aria_label | 包含 ul 的容器 aria-label |
| menu_class | ul 元素的 class |
| menu_id | ul 元素的 ID,默认为菜单的 slug 。 |
| fallback_cb | 菜单不存在触发的回调函数。默认值为“wp_page_menu”。设置为 false 不回调。 |
| before | 菜单链接标记前的文本 |
| after | 菜单链接标记后的文本 |
| link_before | 菜单链接文本前的文本 |
| link_after | 菜单链接文本后的文本 |
| echo | 是否输出或者返回菜单,默认为 true |
| depth | 菜单深度,0 代表返回所有菜单 |
| walker | 自定义 walker 类的实例,通过该类可以任意修改菜单的实现,包括 dom 等 |
| items_wrap | 列表项应该如何包装。使用带有编号占位符的 printf() 格式。默认是一个带有 id 和 class 的 ul。值为 ‘%3$s’ 去ul保持li不变 |
| item_spacing | 是否在菜单的 HTML 中保留空格。接受“preserve”或“discard”。默认“preserve”。 |