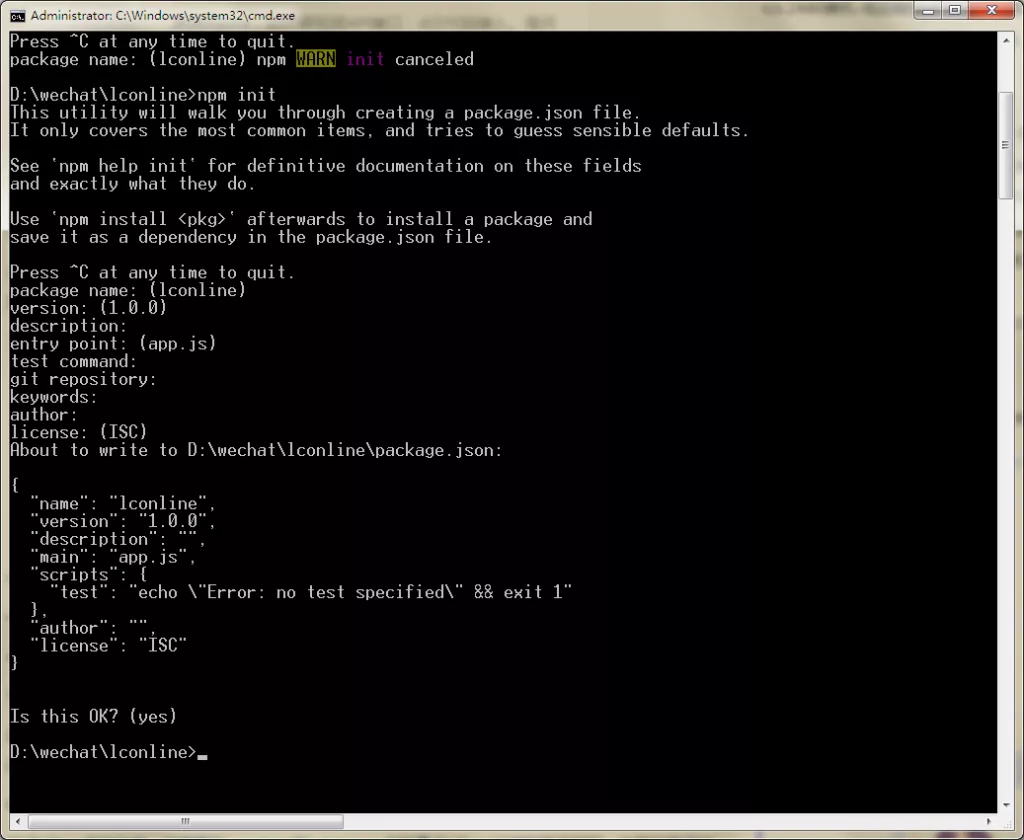
一、初始化npm
在项目根目录下执行 npm init 命令,初始化项目,命令执行完毕后会在根目录下生成 package.json 文件。

注意:执行 npm init 命令后,不需要单独配置,全部回车一直到就可以。
二、通过 npm 安装 Vant Weapp
npm i @vant/weapp -S --production三、修改 app.json
将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
四、修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
]
}
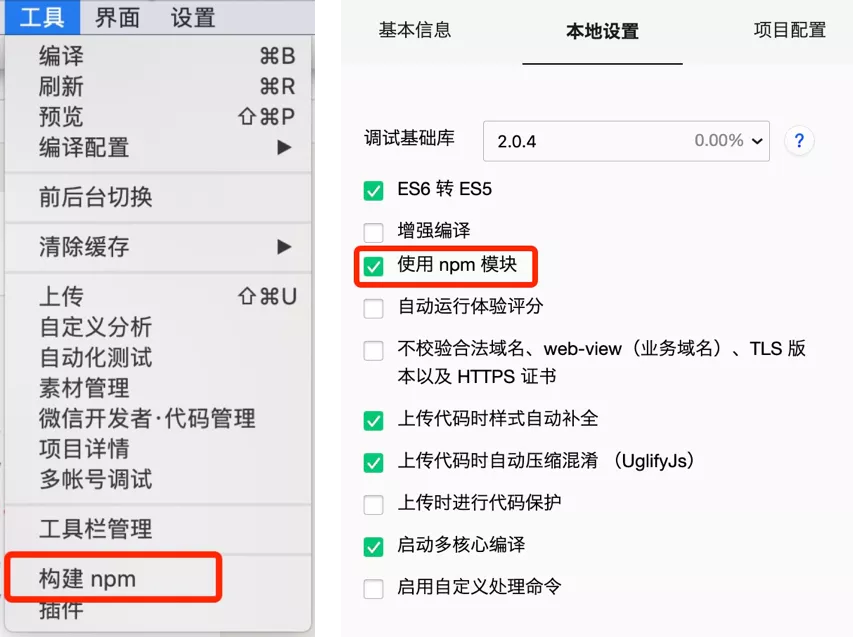
}五、构建 npm 包
打开微信开发者工具,点击 设置-> 项目设置,勾选 使用 npm 模块 选项。然后点击 工具 -> 构建 npm,构建完成后,即可引入组件。

六、使用
在项目的 app.json 或 页面的 index.json 中配置需要的组件对应的路径即可。
以 Button 组件为例:
// app.json 或 jindex.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}参考资料:
https://vant-contrib.gitee.io/vant-weapp/#/quickstart#bu-zou-si-gou-jian-npm-bao
https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html#_2-%E6%9E%84%E5%BB%BA-npm