1.安装并创建一个wepy项目,通过微信开发者工具导入打开项目。详见:wepy文档:快速开始。
2.在项目根目录下安装vant weapp组件库。详见:vant weapp文档:快速上手-步骤一。
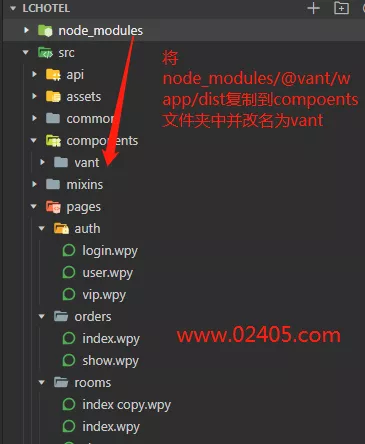
3.在项目根目录下的node_modules文件夹中找到@vant文件夹,将其中的weapp/dist文件夹复制到项目根目录下的components文件夹中,并将dist改名为vant。

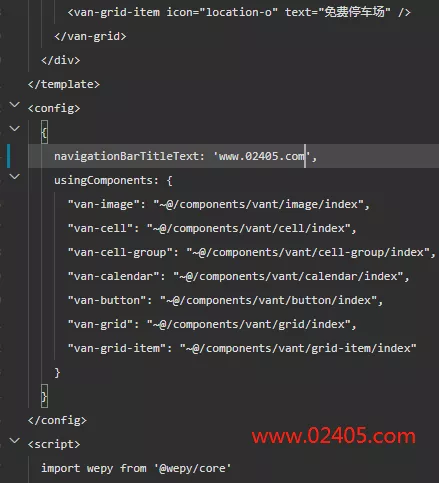
4.在需要使用vant weapp组件的.wpy文件中通过<config>节点使用usingComponets引用对应组件,详见:wepy文档:使用组件,示例代码如下:

注意:一定要正确填写路径规则,上图的示例中使用了~@指向根目录的src文件夹,这也是wepy2的默认配置。
之后就可以在页面中愉快的引用vant weapp组件,享受快速开发的乐趣了。
相关推荐:wepy2使用vant weapp组件中的calendar日历组件时无法显示的解决办法









