CSS设置背景色指定高度的方法,比如通过css设置背景色占元素的一半高度,我们通过:before伪类来实现。
示例代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>无标题文档</title>
<style type="text/css">
p {
display: inline-block;
position: relative;
}
p::before {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 50%;
background: rgba(255, 187, 68, 0.2);
}
</style>
</head>
<body>
<p>零五科技-分享有效的IT技术,www.02405.com</p>
</body>
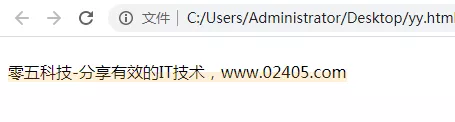
</html>最终效果:

注意事项:
务必要设置元素的position: relative;否则定位会出现偏差。