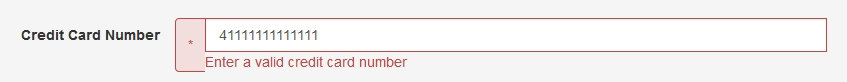
当使用jQuery Validation插件验证Bootstrap输入框组的时候,提示的错误信息会导致输入框组错位,具体如图:

解决方法就是通过errorPlacement方法去重新设置错误信息的显示位置,具体代码如下:
$.validator.setDefaults({
highlight: function(element) {
$(element).closest('.form-group').addClass('has-error');
},
unhighlight: function(element) {
$(element).closest('.form-group').removeClass('has-error');
},
errorElement: 'span',
errorClass: 'help-block',
errorPlacement: function(error, element) {
if(element.parent('.input-group').length) {
error.insertAfter(element.parent());
} else {
error.insertAfter(element);
}
}
});解决后的错误提示截图: