使用layer.open方法可以轻松的弹出iframe页面,但是弹出的子窗体处于父窗体内部,每弹出一个子窗体都比所属的父窗体小,那么有没有办法在弹出层A中弹出B时,B的界面是大于A的呢?实际上这个问题也非常容易解决,就是使用parent.layer.open方法,其余与layer.open完全一致即可,示例如下:
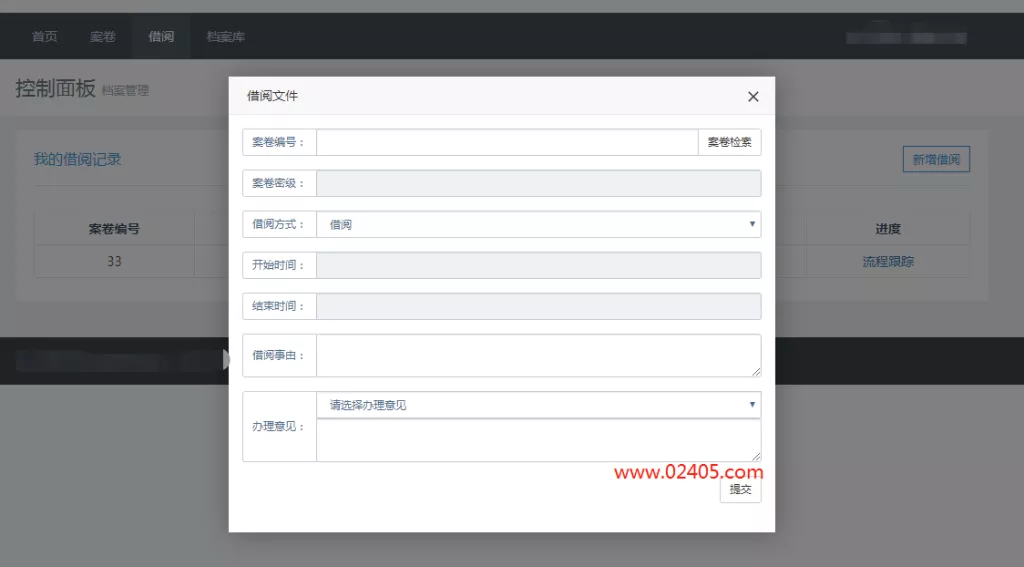
主页面弹窗代码(layer.open),弹出窗体A:
$("#new").on("click",function(){
var url = "{:url('index/borrow/file')}";
layer.open({
type: 2,
title: "借阅文件",
shadeClose: true,
shade: 0.5,
area: ['600px', '500px'],
content: [url,'no'],
end: function () {location.reload();}
});
})窗体A弹窗代码(parent.layer.open),弹出窗体B:
$("#search").on("click",function(){
var url = "{:url('index/file/search')}";
parent.layer.open({
type: 2,
title: "案卷检索",
shadeClose: true,
shade: 0.5,
area: ['1000px', '600px'],
content: url,
});
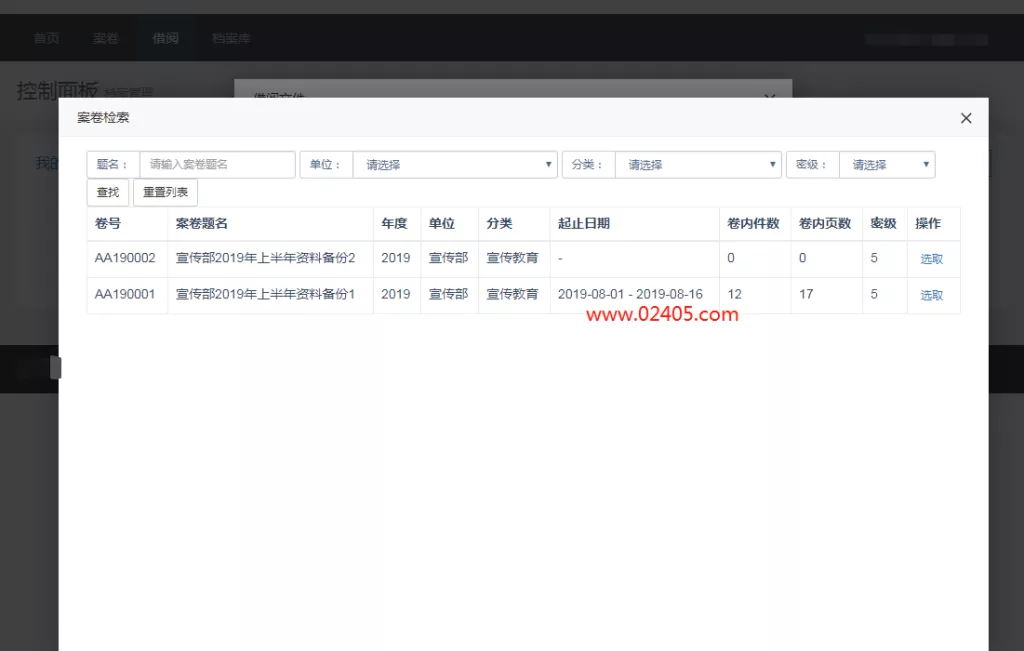
})这时弹出的窗体B的界面可以大于窗体A,实际效果: