前置条件:服务器上安装并配置好了 SSH 服务端软件、支持 SSH 远程连接。
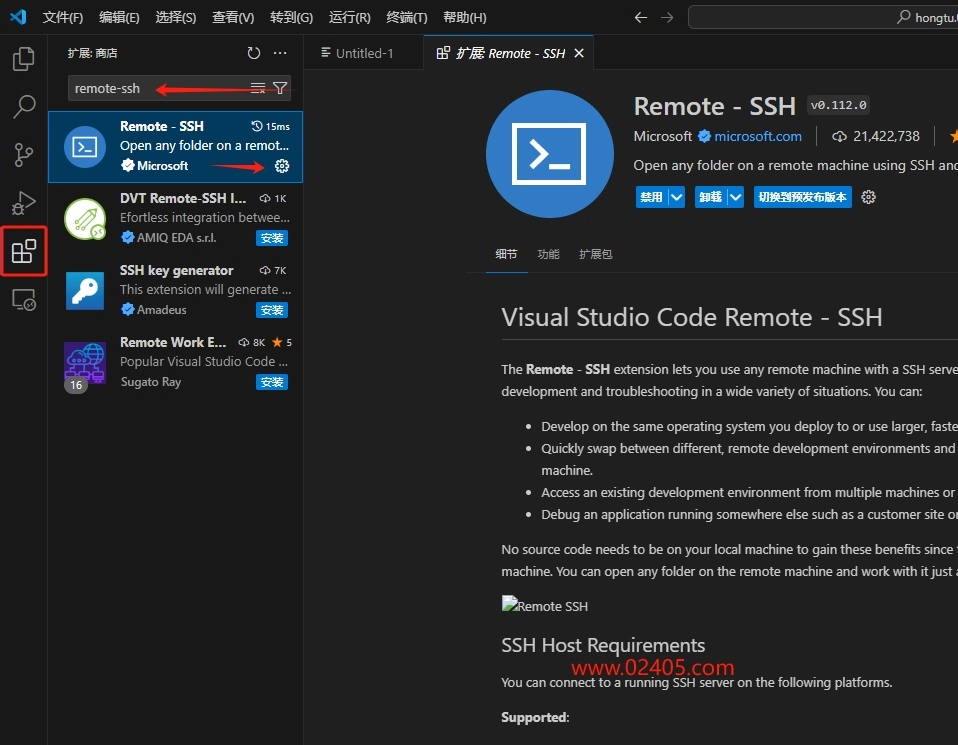
步骤1、安装 Remote-SSH 扩展。
通过 Remote – SSH 扩展,您可以使用任何带有 SSH 服务器的远程机器作为您的开发环境。这可以大大简化各种情况下的开发和故障排除工作。您可以:
在部署到的相同操作系统上进行开发,或使用比本地机器更大、更快或更专业的硬件。
在不同的远程开发环境之间快速切换,安全地进行更新,而不必担心影响本地机器。
从多台机器或多个地点访问现有的开发环境。
调试运行在其他地方(如客户站点或云端)的应用程序。由于该扩展可直接在远程计算机上运行命令和其他扩展,因此无需在本地计算机上安装源代码即可获得这些优势。您可以打开远程计算机上的任何文件夹,并对其进行处理,就像在自己的计算机上处理文件夹一样。
https://github.com/Microsoft/vscode-remote-release.git
在 vscode 软件左侧竖排菜单中,点击扩展,输入 remote-ssh 安装 Remote-SSH 扩展。

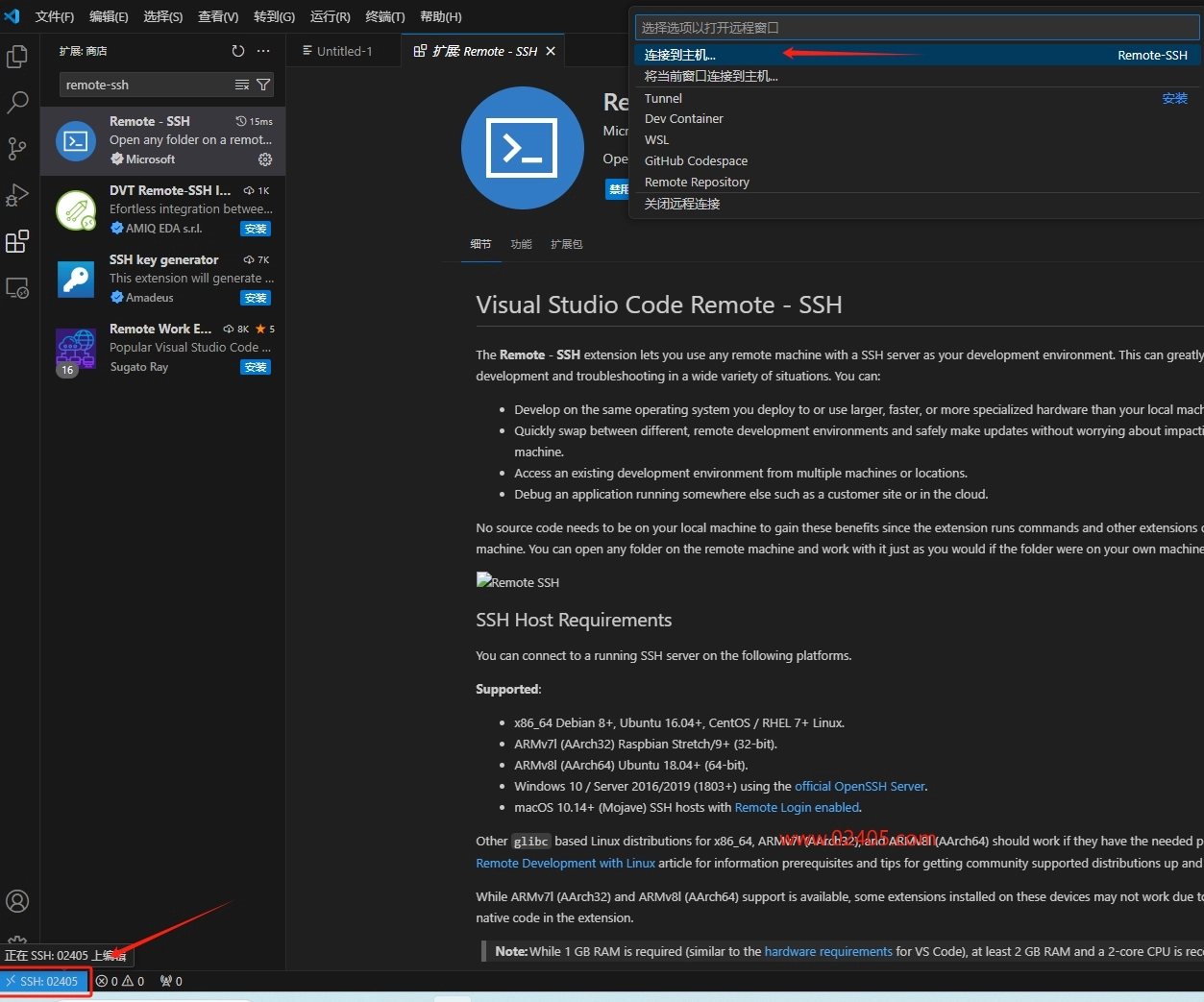
步骤2、左下角 Open a remote window 然后选择 Connect to Host。

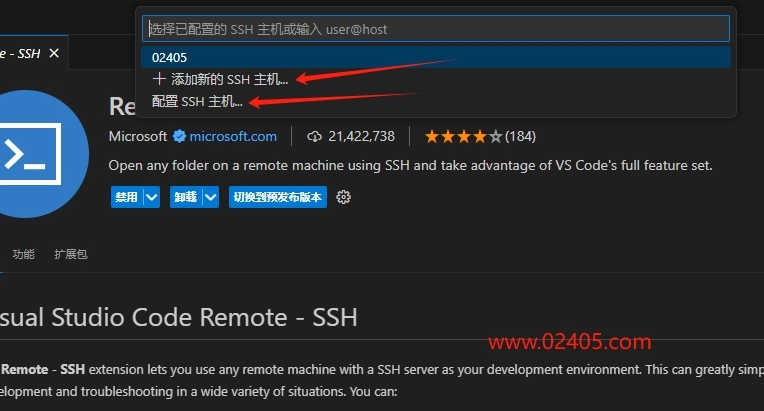
步骤3、执行 ssh 登录。

这里有两种选择:
- 添加新的 SSH 主机,也就是添加一台服务器:如果只是临时登陆一下这个服务器 ,那么可以选择这种方式。
- 配置 SSH 主机,也就是配置一个服务器:如果需要经常登陆,可以新建一个配置文件,这样每次登陆直接选择对应的名称就可以了,可以简化操作,这里的配置文件一般在 C 盘用户目录下,比如我的就在
C:\Users\nidongde\.ssh\config。在config 文件中填入如下信息:Host 就是后续登陆使用的名称,HostName 是服务器的 IP 地址,一般 SSH 对应的端口号 Port 是 22 ,User 是你使用的登录服务器的账号。
Host 配置好后,再执行 SSH 登陆时,只需要终端选择 Host 名称即可,比如我这里的就是02405,等同于之前的ssh your_user_name@your_ip。
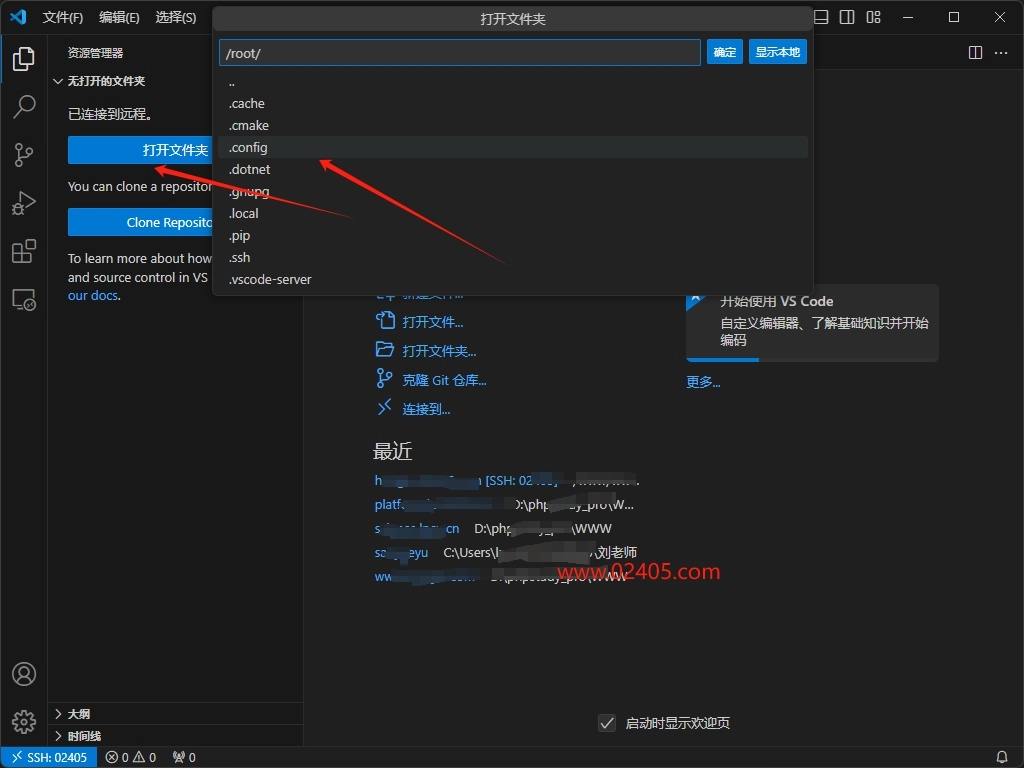
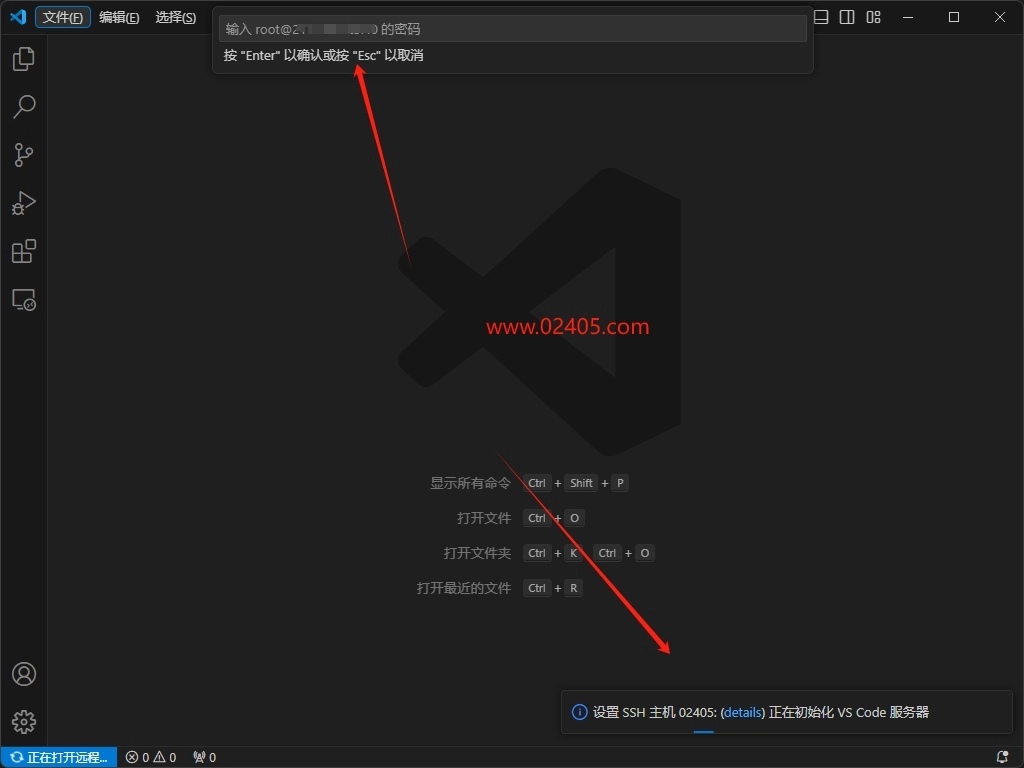
步骤4、选择配置好的 SSH 主机,输入账号密码,远程登录。

首次连接会在服务器上安装 VS Code server,如果账号密码都没问题的话,接下来就可以正常连接到服务器了,你会看到服务器上的目录: