新手刚接触 uni-app,发现新建的项目文件 main.js 包含下面代码:
// #ifndef VUE3
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
import App from './App.vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
// #endif其中的 #ifndef 和 #ifdef 是第一次见到,不太明白是什么意思。后来发现 uni-app 官网文档有一章专门的说明:条件编译处理多端差异,详情看这篇文档就可以了。这里我们直接说干货:
在 C 语言中,通过
#ifdef、#ifndef的方式,为 Windows、Mac 等不同 OS 编译不同的代码。
uni-app团队参考这个思路,为uni-app提供了条件编译手段,在一个工程里优雅的完成了平台个性化实现。使用方法
以
#ifdef或#ifndef加%PLATFORM%开头,以#endif结尾。
#ifdef:if defined 仅在某平台存在#ifndef:if not defined 除了某平台均存在%PLATFORM%:平台名称
条件编译写法 说明 #ifdef APP-PLUS
需条件编译的代码
#endif仅出现在 App 平台下的代码 #ifndef H5
需条件编译的代码
#endif除了 H5 平台,其它平台均存在的代码(注意if后面有个n) #ifdef H5 || MP-WEIXIN
需条件编译的代码
#endif在 H5 平台或微信小程序平台存在的代码(这里只有||,不可能出现&&,因为没有交集)
%PLATFORM%可取值:
值 生效条件 版本支持 VUE3 uni-app js引擎版用于区分vue2和3,详情 HBuilderX 3.2.0+ VUE2 uni-app js引擎版用于区分vue2和3,详情 UNI-APP-X 用于区分是否是uni-app x项目 详情 HBuilderX 3.9.0+ uniVersion 用于区分编译器的版本 详情 HBuilderX 3.9.0+ APP App APP-PLUS uni-app js引擎版编译为App时 APP-PLUS-NVUE或APP-NVUE App nvue 页面 APP-ANDROID App Android 平台 详情 APP-IOS App iOS 平台 详情 H5 H5(推荐使用 WEB)WEB web(同 H5)HBuilderX 3.6.3+ MP-WEIXIN 微信小程序 MP-ALIPAY 支付宝小程序 MP-BAIDU 百度小程序 MP-TOUTIAO 抖音小程序 MP-LARK 飞书小程序 MP-QQ QQ小程序 MP-KUAISHOU 快手小程序 MP-JD 京东小程序 MP-360 360小程序 MP 微信小程序/支付宝小程序/百度小程序/抖音小程序/飞书小程序/QQ小程序/360小程序 QUICKAPP-WEBVIEW 快应用通用(包含联盟、华为) QUICKAPP-WEBVIEW-UNION 快应用联盟 QUICKAPP-WEBVIEW-HUAWEI 快应用华为 支持的文件:
- .vue/.nvue/.uvue
- .js/.uts
- .css
- pages.json
- 各预编译语言文件,如:.scss、.less、.stylus、.ts、.pug
示例,如下代码仅在 App 下出现:

示例,如下代码不会在 H5 平台上出现:

除了支持单个平台的条件编译外,还支持多平台同时编译,使用 || 来分隔平台名称。
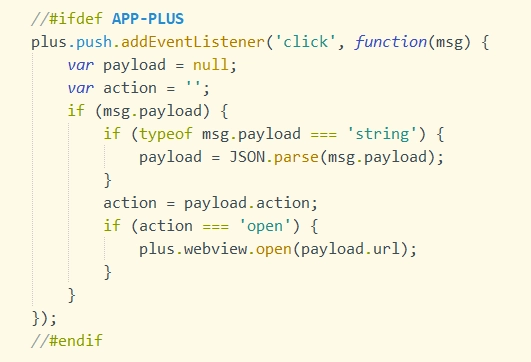
示例,如下代码会在 App 和 H5 平台上出现: