
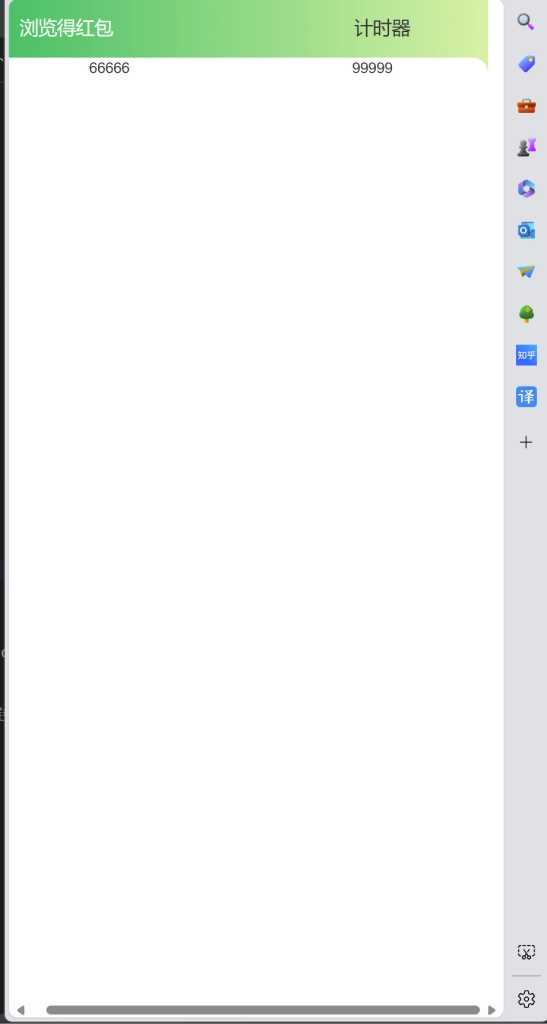
如上图所示,当使用bootstrap或者原生js的时候,在移动端或者pc端小窗口中访问页面会产生右边存在溢出空白的情况,这时候手机端可以左右滑动,PC端会出现滚动条。 这种情况一般不是页面本身大小的问题,因为一般我们都会进行如下设置,让页面本身适应屏幕尺寸。
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">实际上导致这种问题的原因是子元素宽度溢出,超出了整个页面的宽度,导致页面被撑开,这时候你定义的Body宽度就无济于事了。 例如我使用的bootstrap框架出现这种问题,代码是:
<div class="row header">
<div class="col-xs-4 title">
<span style="color:white">浏览得红包</span>
<span class="time">计时器</span>
</div>
</div>因为bootstrap的.row类默认有以下属性:
.row {
margin-right: -15px;
margin-left: -15px;
}用来设置左右的边距为-15px,这时候就会向左右扩展15像素导致页面溢出。
同样的道理,如果是原生css,没有处理好正确的边距和宽度都会导致溢出。
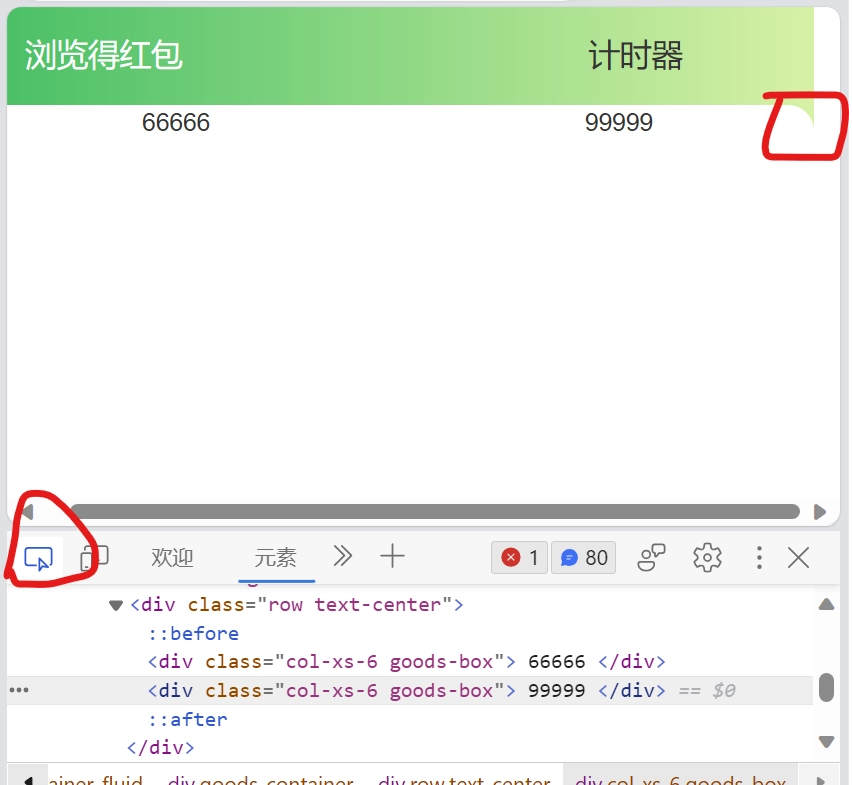
解决这种问题的方法很简单,首先通过F12调出浏览器工具,点击跟随鼠标按钮,然后将鼠标从溢出的白边从上往下划,找到溢出的元素,然后适配溢出元素的宽度和边距即可。 例如:

将鼠标移动到右边红色圆圈圈出来的地方,发现有溢出元素的显示,然后点击查看代码,找到溢出的元素。 给溢出的元素赋属性:
.row{
max-width: 100vw !important;
}完美解决!





