本篇文件将详细介绍在 Windows 环境下如何通过命令行新建 Vue3 项目。
1. 环境准备
Node 安装
node 环境依赖相对简单,进入官网下载的对应的安装包无脑下一步即可,官网直达。
安装完成后在命令窗口输入如下命令查看版本,若能正确显示则说明安装成功。
node -v # 查看 Node 版本
npm -v # 查看 NPM 版本
依赖安装
完成 node 安装之后,在新建工程之前我们还需要安装 vue-cli 依赖。
npm install vue-cli -g2. 创建步骤
完成上述环境准备后下面就可以正式开始创建项目了。
新建工程
在你的本地工作目录下进入命令行窗口,通过 vue create <工程名> 创建工程。

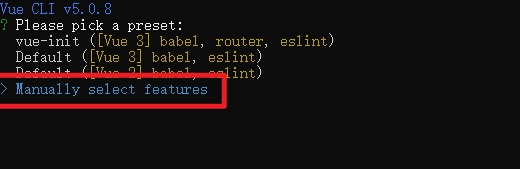
选择自定义模块

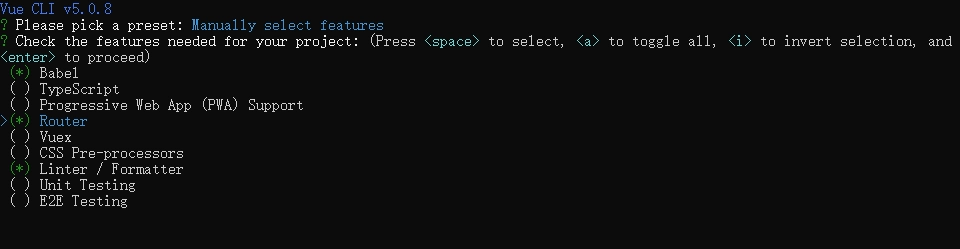
自定义模块
通过上下键切换对象,空格键选择对应功能,完成后回车进入下一步。

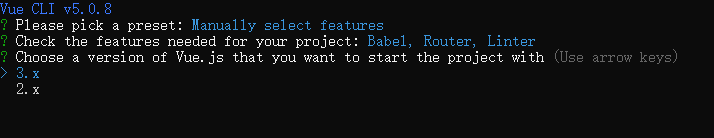
选择版本
这里选择版本选择 Vue3 。

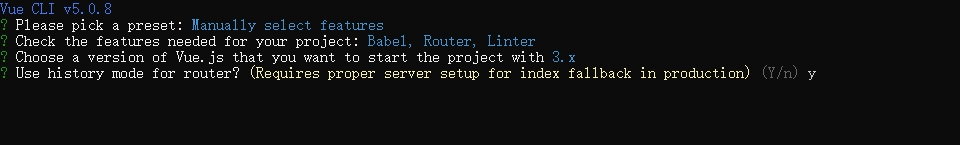
选择路由模式
设置路由模式为 history ,这里选择 yes 。

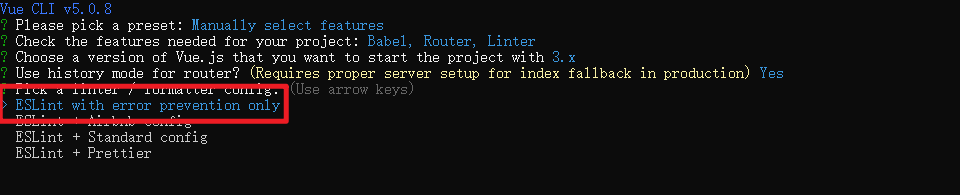
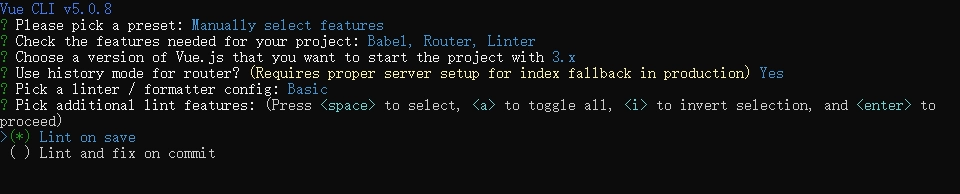
Eslint配置选择
Eslint 配置,选择默认回车即可。


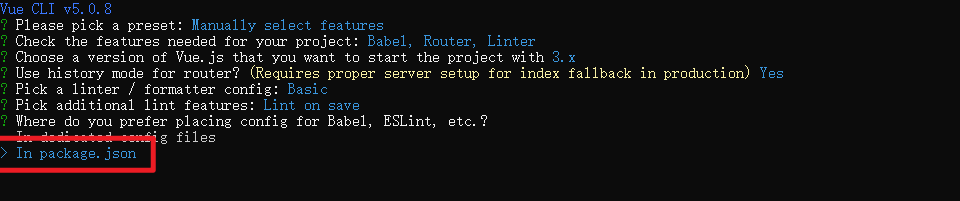
依赖管理方式
选择依赖管理方式,这里选择 package.json 。

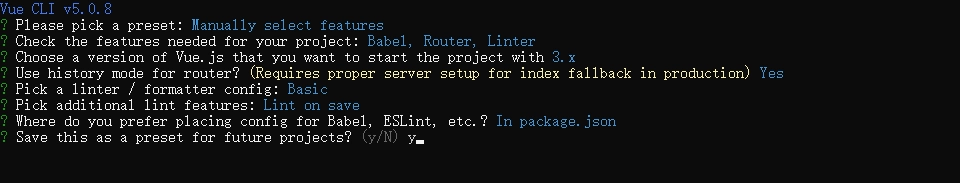
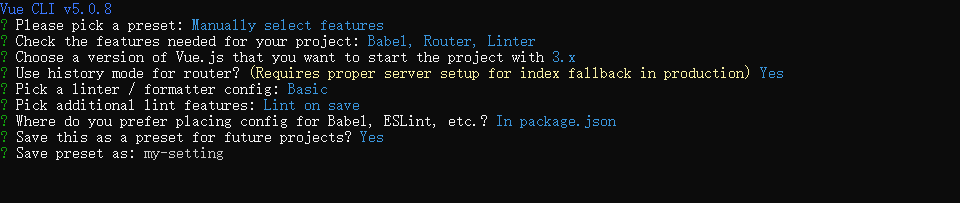
设置保存
即保存上述我们的选项下次即可快速创建项目。


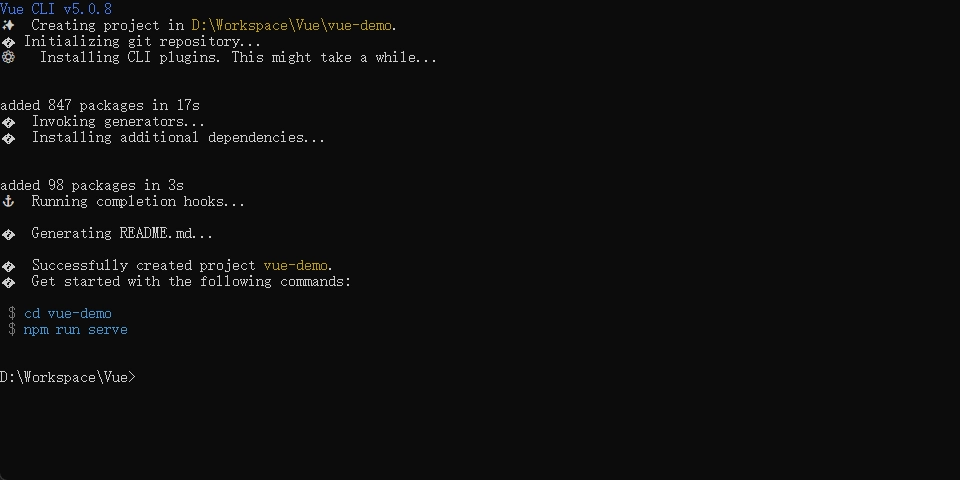
3. 完成创建
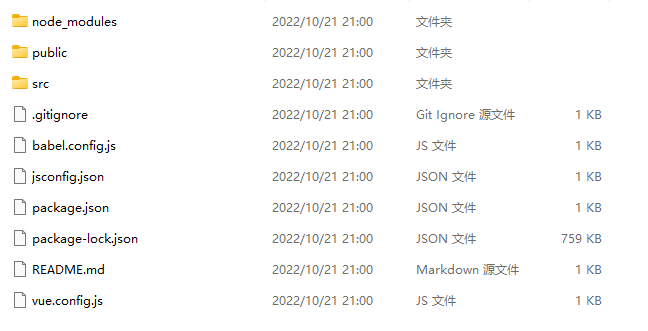
完成上述步骤最后等待项目文件生产完毕即可。

创建结束之后打开目录即可看见已经生成如下内容:

来源: 布袋青年
文章作者: 烽火戏诸诸诸侯
文章链接: https://great-jin.github.io/vue/basis/create/
本文章著作权归作者所有,任何形式的转载都请注明出处。






