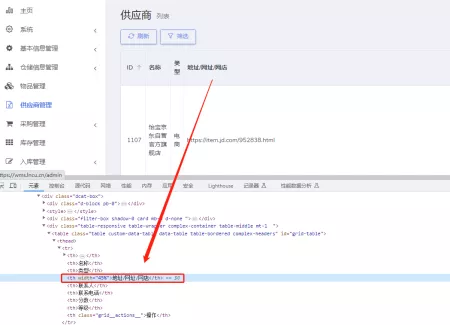
如下代码,浏览器实际显示的.side宽度为285.59,而.side:before的宽度为288:
<div class="side">
www.02405.com
</div>
<style type="text/css">
.side{
width: 15%;
float: left;
background-color:#5b9ae8;
}
.side::before{
content: "";
width: inherit;
position: absolute;
top: 0;
bottom: 0;
z-index: -1;
background-color:#deec82;
border: inherit;
}
</style>问题解析:
side宽度width:15%是根据其父元素的宽度来计算
side::before宽度width:inherit继承side为width:15%
又因为side::before是position:absolute绝对定位,因此宽度是根据最近的position属性不为static的祖类来计算
上面问题是因为这俩宽度一个是计算body的15% 一个计算html的15%
而浏览器默认样式body {margin: 8px;}
所以计算出来宽度差有 8x2x15% = 2.4
解决办法:
设置side的position: relative;这样side::before会相对于side定位,宽度就会一样了。