作者: 董德多
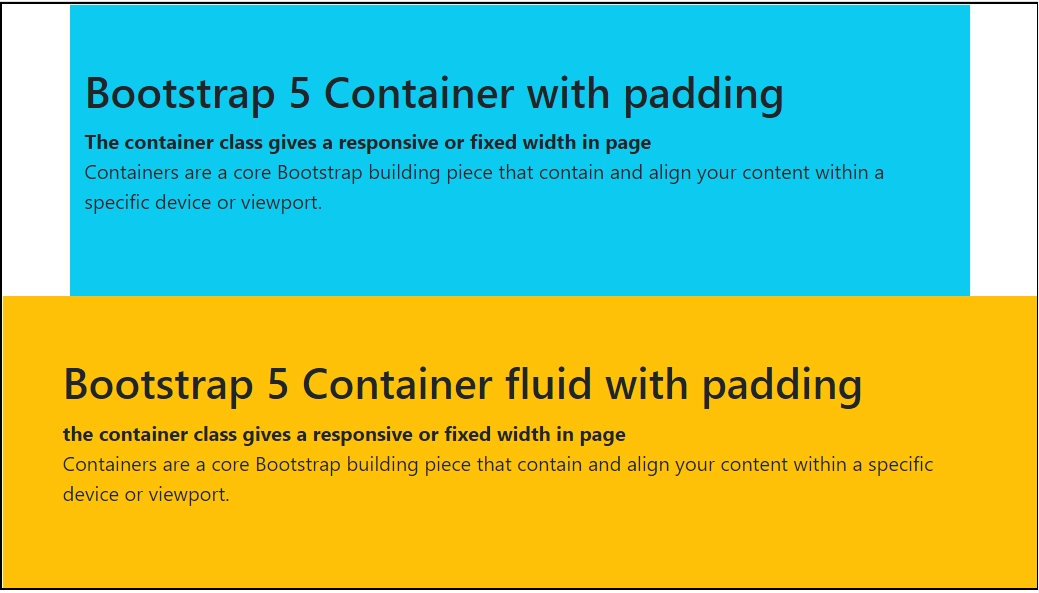
思路是先定义一个宽度 1400px 的容器,然后在容器中使用 bootstrap 中的container-fluid全宽样式。
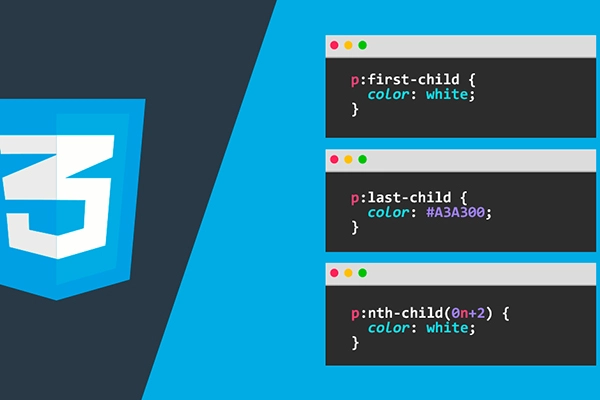
今天在写 css 时,发现 first-child 选择器无效,因为本人是半路出家的前端,检查代码发现没问题,那就肯定是有什么特殊规定或者兼容问题我不知道,赶紧上网搜索了一下,果然是因为代码规范性的问…
Swiper 切换按钮默认是在轮播图元素以内的,比如下面这样: 很显然,这种样式用户友好度较差,因为切换按钮遮挡了主要的轮播内容,我们应该将切换按钮放在轮播图主体外面,像下面这样: 本文就介绍一种比较…
前端设计的轮播图分页器有特定的样式,与 swiper 默认的分页器切换效果不同,我们可以通过设置swiper-pagination-bullet和swiper-pagination-bullet-ac…
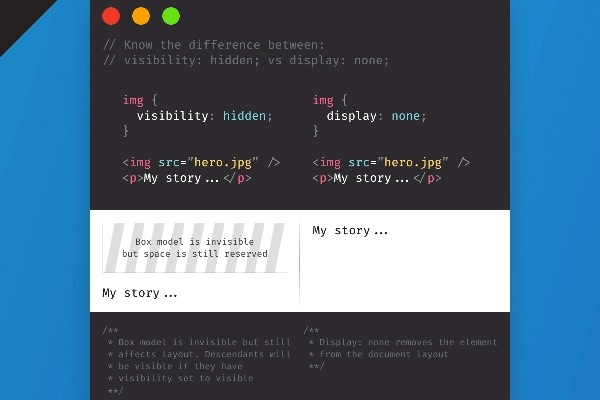
在前端开发中,我们可能会遇到只需要占位但是不需要显示元素的需求,常用的display:none方法是隐藏元素且不占用空间,无法解决这种特殊需求。那么使用 css 怎么做到隐藏(不显示)元素但保留元素占…
Windows 11 系统新装 nodejs,在运行 npm 命令时遇到错误:cannot find module ‘internal/util/types’,解决方法如下:
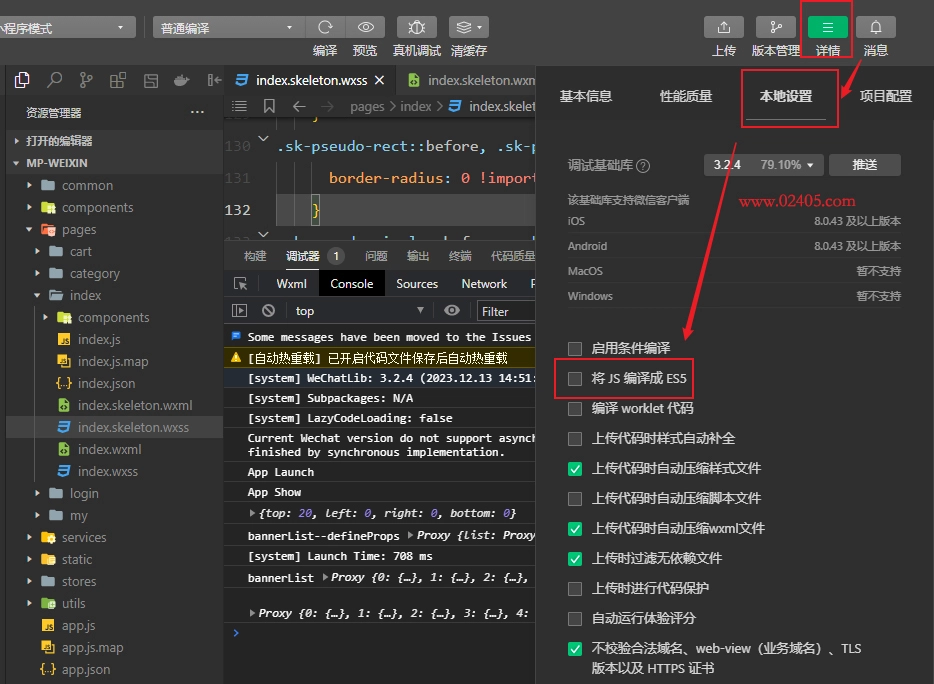
uni-app 程序编译成微信小程序后,组件无法显示,控制台报错,错误信息为: 反复检查了路径没发现错误,后来在官方论坛找到了解决办法。很简单,修改一下微信开发者工具配置就可以。取消“详情”-“本地设…
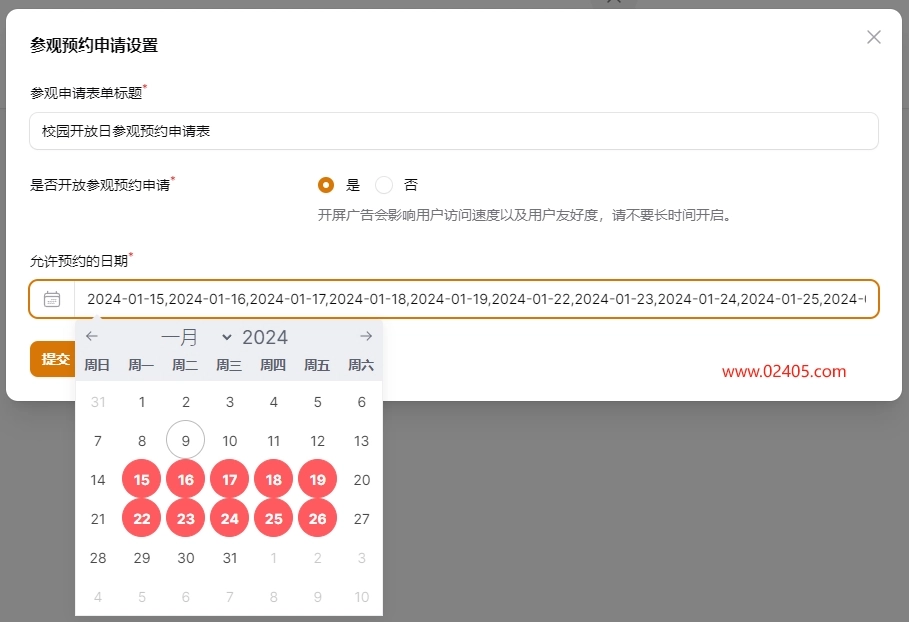
Laravel Filament 官方提供的表单日期组件不支持多选,只能选择单个日期。如果要实现日期多选的需求,可以通过自定义字段的方法,但这需要对 Filament 以及 Livewire 有较深入…
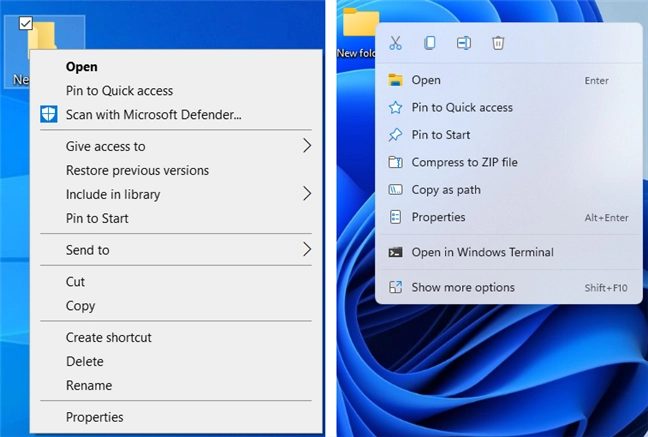
Windows 11 系统右键菜单发生了重大变化,虽然比以前更好看了,但是默认情况下很多选项被隐藏了。 这就导致很多时候我们在使用右键菜单时要点击两次,先右键,然后还得点一下:“显示更多选项”。这种设…
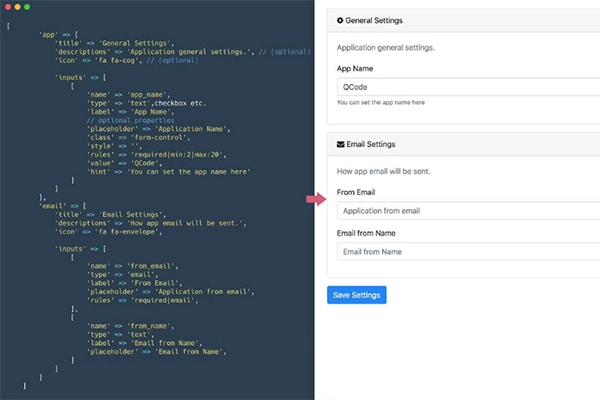
spatie/laravel-settings是一个优秀的配置项持久化包,使用该包可以轻松将 Laravel 项目自定义配置项存储到数据库中。但是官方并没有给出完善的文档,只有 github 上的一点…
最近在开发零五网在线工具箱,在开发 XML 转 JSON 工具时,有个需求是要判断用户输入的是否是有效的 xml 内容。 最终实现的函数如下:
要修复您的浏览器收到的livewire/livewire.js(很可能在您的生产服务器上)的 404 not found 错误,您很有可能必须查看相关站点的 Web 服务器配置。 为什么 livewi…
1、当你执行composer update的时候,composer 会去读取composer.json中指定的依赖,去分析他们,并且去拉取符合条件最新版本的依赖。 然后他会把所拉取到的依赖放入 ven…
一直做后端开发,最近单位要开发一个小程序,赶鸭子上架。研究了一圈,最终决定用 uni-app 开发。算是正式开始前端踩坑之旅。 小程序中有一个需求是要显示官方公众号中的文章,查了下微信小程序文档,使用…
先说结论: 在 Vue 中,如果一个 src 的值是动态赋值的且需要与 data 中的变量绑定同步变化,那么应该使用 v-bind 语法(或简写为 :src) 进行动态属性绑定。如果 src 值是静态…
公用模块 定义一个专用的模块,用来组织和管理这些全局的变量,在需要的页面引入。 注意这种方式只支持多个vue页面或多个nvue页面之间公用,vue和nvue之间不公用。 示例如下:在 uni-app …